반응형

지도 시각화 - folium, 마커 표시
들어가며
파이썬으로 지도를 시각화하는 여러 방법 중 folium 패키지를 활용하여 시각화하는 방법을 소개합니다. folium은 leaflet.js를 기반으로 하여 웹 지도를 만들 수 있는 라이브러리입니다. 인터랙티브 지도를 웹브라우저에서 렌더링 할 수 있으며, 간단한 사용법으로 다양한 마커, 경로 등을 추가할 수 있습니다. 이 글에서는 folium을 활용하여 지도 위에 마커를 표시하여 시각화하는 방법을 소개합니다.
- 1개 마커 표시
- 여러 개 마커 표시
- 마커 아이콘 설정
1개 마커 표시
먼저 필요한 패키지인 folium을 import합니다.
# pip install folium
import folium생성할 지도의 중심 좌표를 설정합니다. 이 지점은 웹에서 지도를 열었을 때 중심이 되는 좌표입니다. 파리올림픽 개막식의 시작 지점이었던 아우스터리츠 다리를 중심으로 설정하겠습니다.
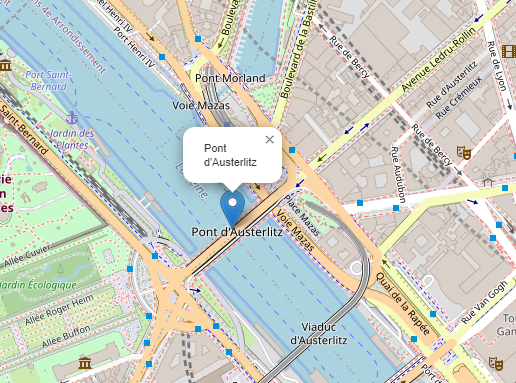
map = folium.Map(location=[48.845, 2.366], zoom_start=12)지도에 마커를 표시할 때는 folium의 Marker를 사용합니다. 다음과 같이 마커를 추가하고, 마커를 클릭했을 때의 팝업은 popup 옵션을 사용합니다.
folium.Marker([48.845, 2.366], popup="Pont d'Austerlitz").add_to(map)생성한 지도를 HTML 파일로 저장하는 방법은 다음과 같습니다.
map.save('map_sample.html')
반응형
여러 개 마커 표시
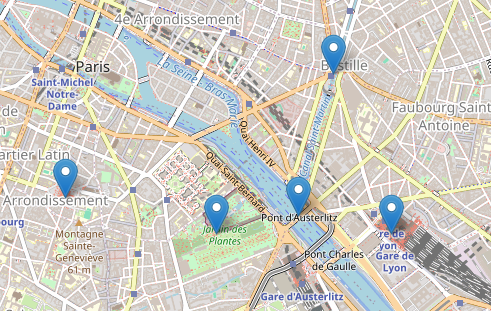
1개 지점이 아닌 여러 개의 지점에 대한 마커도 가능합니다. 아우스터리츠 다리를 중심으로 설정하고, 주변 관광지를 마커로 표시하겠습니다.
map2 = folium.Map(location=[48.845, 2.366], zoom_start=12)
surrounds = [
{"location": [48.844, 2.374], "popup": "Gare de Lyon"},
{"location": [48.846, 2.346], "popup": "Panthéon"},
{"location": [48.844, 2.359], "popup": "Jardin des Plantes"},
{"location": [48.853, 2.369], "popup": "Place de la Bastille"},
]
for point in surrounds:
folium.Marker(point["location"], popup=point["popup"]).add_to(map2)
map2.save('map_sample2.html')
마커 아이콘 설정
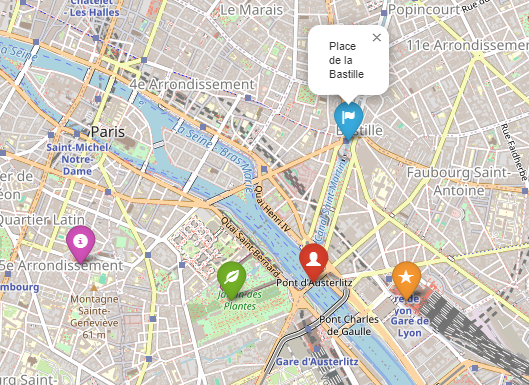
folium.Icon을 활용하여 마커의 아이콘을 설정할 수 있습니다. 아이콘의 색상, 형태를 커스터마이즈도 가능합니다.
map3 = folium.Map(location=[48.845, 2.366], zoom_start=12)
surrounds = [
{"location": [48.845, 2.366], "popup": "Pont d'Austerlitz", "icon":"user", "color":"red"},
{"location": [48.844, 2.374], "popup": "Gare de Lyon", "icon":"star", "color":"orange"},
{"location": [48.846, 2.346], "popup": "Panthéon", "icon":"info-sign", "color":"purple"},
{"location": [48.844, 2.359], "popup": "Jardin des Plantes", "icon":"leaf", "color":"green"},
{"location": [48.853, 2.369], "popup": "Place de la Bastille", "icon":"flag", "color":"blue"},
]
for point in surrounds:
folium.Marker(
point["location"],
popup=point["popup"],
icon=folium.Icon(icon=point["icon"], color=point["color"])
).add_to(map3)
map3.save('map_sample3.html')
전체 코드
## 1개 마커 표시
# pip install folium
import folium
map = folium.Map(location=[48.845, 2.366], zoom_start=12)
folium.Marker([48.845, 2.366], popup="Pont d'Austerlitz").add_to(map)
map.save('map_sample.html')
# --------------------------------------------------------------------------------- */
## 여러 개 마커 표시
map2 = folium.Map(location=[48.845, 2.366], zoom_start=12)
surrounds = [
{"location": [48.845, 2.366], "popup": "Pont d'Austerlitz"},
{"location": [48.844, 2.374], "popup": "Gare de Lyon"},
{"location": [48.846, 2.346], "popup": "Panthéon"},
{"location": [48.844, 2.359], "popup": "Jardin des Plantes"},
{"location": [48.853, 2.369], "popup": "Place de la Bastille"},
]
for point in surrounds:
folium.Marker(point["location"], popup=point["popup"]).add_to(map2)
map2.save('map_sample2.html')
# --------------------------------------------------------------------------------- */
## 마커 아이콘 설정
map3 = folium.Map(location=[48.845, 2.366], zoom_start=12)
surrounds = [
{"location": [48.845, 2.366], "popup": "Pont d'Austerlitz", "icon":"user", "color":"red"},
{"location": [48.844, 2.374], "popup": "Gare de Lyon", "icon":"star", "color":"orange"},
{"location": [48.846, 2.346], "popup": "Panthéon", "icon":"info-sign", "color":"purple"},
{"location": [48.844, 2.359], "popup": "Jardin des Plantes", "icon":"leaf", "color":"green"},
{"location": [48.853, 2.369], "popup": "Place de la Bastille", "icon":"flag", "color":"blue"},
]
for point in surrounds:
folium.Marker(
point["location"],
popup=point["popup"],
icon=folium.Icon(icon=point["icon"], color=point["color"])
).add_to(map3)
map3.save('map_sample3.html')
# --------------------------------------------------------------------------------- */반응형
'Python' 카테고리의 다른 글
| [파이썬] 지진 데이터 지도 시각화 - 히트맵, 클러스터링, folium (6) | 2025.04.17 |
|---|---|
| [파이썬] matplotlib을 활용한 지식 그래프 Knowledge Graph 시각화 (4) | 2025.04.15 |
| [파이썬] .env 파일 활용 - API KEY 관리 및 개인 정보 보호 (2) | 2025.04.13 |
| [파이썬] 소수점 반올림, 올림, 내림 - numpy, math (0) | 2025.04.12 |
| [파이썬] OpenWeather API 활용 방법 - 실시간 날씨 데이터 수집 (0) | 2025.04.11 |